安裝 Vue-cli 套件
官方建議在 Node.js (>=4.x, 6.x preferred) 及 npm version 3+ 環境使用,可透過 npm 全域安裝vue-cli套件;安裝完畢後可使用$ vue -V查看版本,目前最新版本為 v2.8.1,相依的 vue 版本為 v2.1.1。
$ npm install -g vue-cli
npm i -g vue-cli
建立 Vue 專案
透過 vue-cli 以下列語法建立 vue 專案結構
$ vue init <樣板名稱><專案名稱>
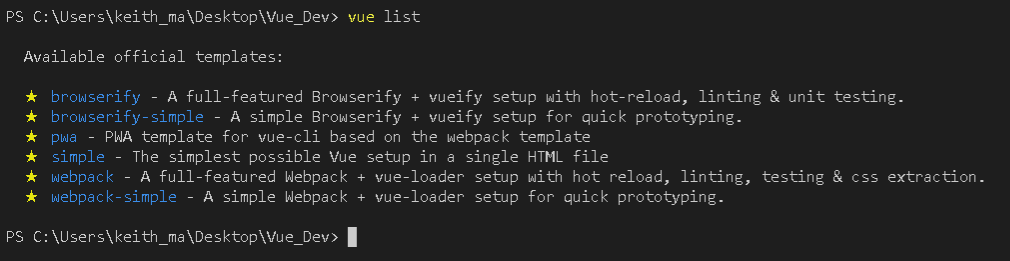
可使用$ vue list查看官方預設樣板清單

Current available templates include: (https://github.com/vuejs/vue-cli\
webpack- A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
webpack-simple- A simple Webpack + vue-loader setup for quick prototyping.
browserify- A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
browserify-simple- A simple Browserify + vueify setup for quick prototyping.
pwa- PWA template for vue-cli based on the webpack template
simple- The simplest possible Vue setup in a single HTML file
直接使用 webpack 模板來建立 vue_test 專案
$ vue init webpack vue_test


依照指示切換到專案目錄後,安裝所有專案相依套件,最後執行開發伺服器掛載專案程式
cd vue_test
npm dun dev