安裝 Bootstrap 4
新版本 Bootstrap 會相依 jQuery 及 tether 套件,因此先安裝該套件後進行安裝 Bootstrap 套件,安裝一樣是透過 npm 來進行,請參考以下語法。
$ npm install jquery --save
$ npm install [email protected] --save
$ npm install [email protected]
安裝 sass-loader 來 import scss 資源
筆者希望使用 Bootstrap 的 scss 檔案,因此需要安裝 sass-loader (相依 node-sass ) 得以在 import scss 模組時可以順利被 webpack 解析。
$ npm install sass-loader node-sass --save-dev
設定 webpack 自動載入套件
需要全域使用 jQuery 及 tether 套件,因此在 webpack.base.conf.js 中設定自動載入套件
// ...
var webpack = require('webpack')
module.exports = {
// ...
plugins: [
new webpack.ProvidePlugin({
// Automatically loads modules
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Tether: 'tether'
})
]
}
再執行 npm run dev (才會載入設定, 讓設定生效)
Import Bootstrap 模組
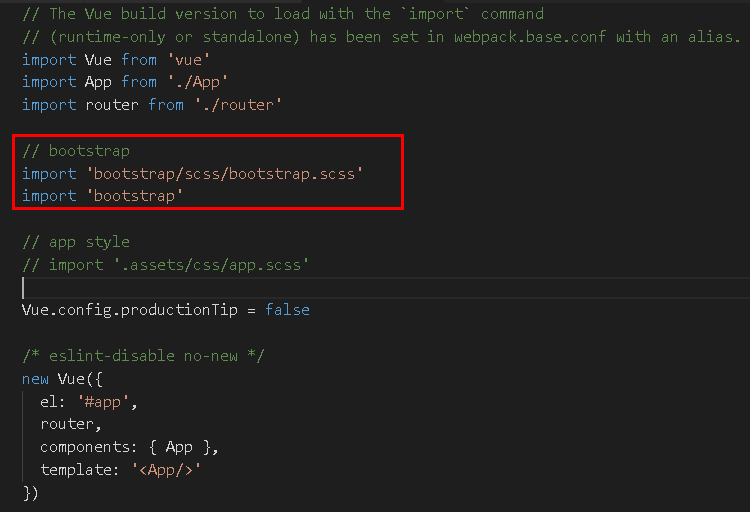
接著在 webpack 進入點 main.js 引用 Bootstrap 的 scss 及 js 模組

// bootstrap
import 'bootstrap/scss/bootstrap.scss'
import 'bootstrap'
// app style
import '.assets/css/app.scss'
新增User Setting選項
"editor.formatOnSave": true, // 编辑器保存自动格式化
"prettier.semi": false, // 语句结束不添加分号
"prettier.singleQuote": true // 字符串使用单引号
驗證Bootstrap 4是否 ok
新增一個Compaonent (Carousel.vue)
<template>
<div id="myCarouselX" class="container">
<div :id="ID" class="carousel slide" data-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../assets/la.jpg" alt="Los Angeles">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../assets/chicago.jpg" alt="Chicago">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../assets/ny.jpg" alt="New York">
</div>
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" :href="hrefID" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" :href="hrefID" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</template>
<script>
export default {
name: 'myCarouselX',
props: ['hrefID', 'ID'] //讓使用這個Component傳入ID
}
</script>
在App.vue中使用Carousel (Component)
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<Carouselxxxx hrefID="#XX" ID="XX" />
<Carouselxxxx hrefID="#TT" ID="TT"/>
</div>
</template>
<script>
import Carouselxxxx from './components/Carousel'
export default {
name: 'App',
components: {
Carouselxxxx
}
}
</script>
Copy la.jpg, logo.png, ny.jpg into assets (複製照片)
確認結果