安裝 toastr
$ npm install --save toastr
Import toastr 模組
建立 toastrSetup.js 檔案如下,主要就是引用 toastr 及其 scss 檔案,並且對 toastr 做一些全域設定
// 其中 import 'toastr/toastr.scss'
// 可透過 module resolve 至 node_modules 資料夾找尋對應模組
// 因此與自行透過相對路徑引用模組的作用相同
// import '../../node_modules/toastr/toastr.scss'
// [webpack.base.conf.js]
// modules: [
// resolve('src'),
// resolve('node_modules') // ****
// ],
import toastr from 'toastr'
import 'toastr/toastr.scss'
export default function () {
// global toastr setting
toastr.options.closeButton = true
toastr.options.timeout = 3000
toastr.options.progressBar = true
}
在 main.js 引用並執行該 function 即可

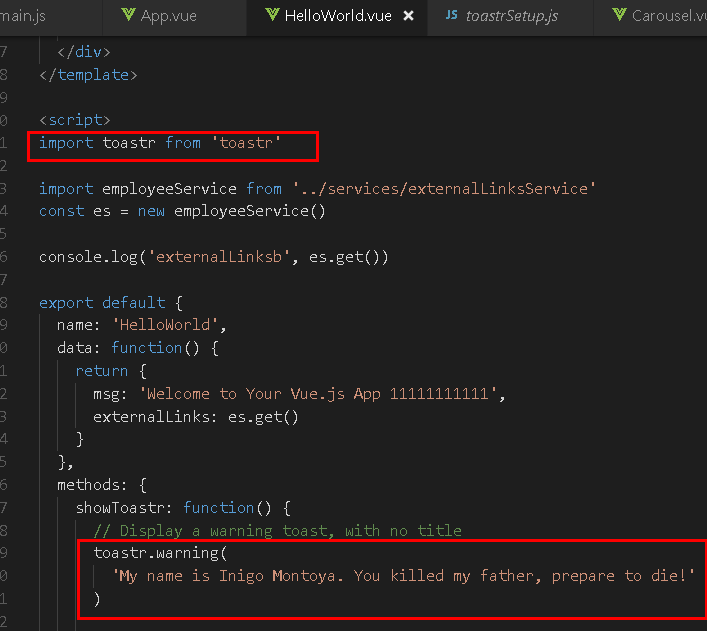
本地使用 (manually import)
使用前可以先透過 import toastr 後,直接調用。

全域使用 (automatically import )
在 webpack 中設定自動 import modules,請開啟 webpack.base.conf.js 參考以下設定

如果異動了這項設定,需要重新執行
$ npm run dev
修正 toastr is not define (eslin)

在 .eslintrc.js 中加入 globals 變數即可避免此問題發生。